Social media can be a powerful tool to take your website to a whole new level of customer engagement. You can gain maximum exposure, boost your online traffic, and gain additional leads through various social media platforms. That’s why it’s important that you pay attention to how your site is presented when someone shares a post on Facebook or tweets a link to your website.
Using social media meta tags, you can customize the way your website appears in tweets and posts. While creating meta tags isn’t a ranking factor, the way your page appears on social media posts will influence online traffic and subsequently search engine ranking.
What are meta tags?
Meta tags are lines of codes that provide metadata of a website. This metadata helps search engines and social media platforms identify and understand the contents of the particular web page.
Meta tags are hidden from the sight of website visitors, but provide search engines and social media platforms with various information about the website including instructions on how to display your website online.
Using social meta tags on your website lets you take control of how your website link looks when shared on social media platforms. Adding social media tags to your website is not that difficult. In this article, you will know how to create the perfect meta tags for different social media platforms.
What metadata to include in your social meta tags?
Now that you have decided to add social meta tags to your website, let’s discuss some commonly used metadata:
1. Title:
Using the title metadata tells social media platforms exactly what title or headline you’d like displayed when sharing your webpage.
2. Description:
Your audience decides whether or not to open your website link, by reading the description of your page. The description meta tags help you add your own description for your webpage.
3. Image:
Adding a featured image can increase the chances of your link being clicked by users. With the image meta tag, you can add your own custom image and make your link more effective.
4. URL:
Every page on the internet has a unique URL. The URL metadata includes the page URL that will be displayed when you share the link online.
Different social media platform supports different meta tag protocols, let’s take a look at some of them here:
Open Graph Tags:
Open Graph protocols are used to provide metadata of your website and are supported by the majority of social media platforms including Facebook, LinkedIn, and Twitter. In short, using Open Graph tags (OG tags) is the standard way to implement social media tags.
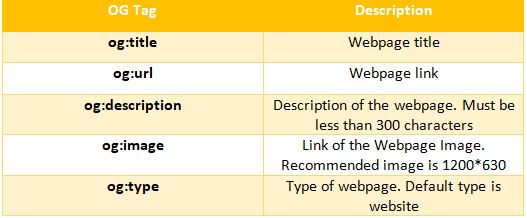
Here are some common OG tags::
- og: locale - language formate these tags are marked up in: <meta property="og:locale" content="en_GB" /> Alternate: <meta property="og:locale:alternate" content="fr_FR" />
- og: type - Type of website: <meta property="og:type" content="video.movie" />
- og: title - The title of your page: <meta property="og:title" content="How to create social media meta data" />
- og: description - The description of your page: <meta property="og:description" content="enter your description" />
- og: url - URL of you page: <meta property="og:url" content="https://yourwebaddress.com/page" />
- og: site_name - your website name: <meta property="og:site_name" content="TechWyse" />
- og: image - Featured image properties: <meta property="og:image" content="https://example.com/file.jpg"/>

An image meta tag can also include image properties by using the following tags:
- og:image:width - Image width: <meta property="og:image:width" content="400" />
- og:image:height - Image height: <meta property="og:image:height" content="300" />
- og:image:alt - A description of what is in the image: <meta property="og:image:alt" content="TechWyse logo" />
- og:image:type - media type for this image: <meta property="og:image:type" content="image/jpeg" />
You can use Facebook for developer’s Open Graph Debugger to test whether the OG meta tags have been properly configured. The online tool allows you to see how your website appears to others when it’s shared on Facebook, Messenger, and other social media platforms.
Schema Tags:
Schema tags can also be used to create social media tags to display your site. The schema markup is an alternate solution for LinkedIn and Pinterest.
Similar to the OG tags, the schema meta tags are also used to customize the title, URL, description, and image that is shown when a website is shared on a social media site.
Here are some commonly used schema meta tags:
- Name: <meta itemprop=”name” content=”Enter the name here”>
- URL: <html itemscope itemtype=”https://yourwebsiteaddress.com/page”>
- Description: <meta itemprop=”description” content=”Page description”>
- Image: <meta itemprop=”image” src="https://yourwebsiteaddress.com/image.png" alt="alt text of image">
You can use the Google Structured Data Testing Tool to test the schema meta tags. Just copy and paste the code and click on test.
Twitter Cards:
Using Twitter cards is another way to add social media tags for Twitter. Using the codes can enhance tweets and get additional traffic to your site. The tags can be used to create metadata for photos and videos.
At present, you can add four types of Twitter cards. You should select one that is appropriate for a webpage.
- Summary Card with a Large Image — This tag gives information about the unique image, title, and Twitter account attribution of a webpage. <meta name="twitter:card" content="summary_large_image">
- Summary Card — This tag is similar to the above tag with the exception that the image is small and less prominent. <meta name="twitter:card" content="summary" />
- Player Card — The tag is used to embed rich media, such as audio and video, in the Tweet. <meta name="twitter:card" content="player" />
- App Card — The tag is designed for a mobile app with a link for downloading the app. Using the card can boost the app downloads from Twitter users. <meta name="twitter:card" content="app">
To test the Twitter Card tag, you can use Twitter’s Card Validator Tool. You can preview how the Twitter card will appear and make changes if required.
Social media meta tags generator:
One easy way to create meta tags is to use a meta tag generator tool. These tools will generate the meta tag for you, based on your inputs. You can then copy this code and paste it into your website. Here are some tag generators:
- metatags.io
- metatags.co
- opengraph.xyz
Adding meta tags to your website:
Now that we understand social media meta tags, let’s see how we can implement them on our website. There are two ways to go about it, check them out below:
1. Add meta tags to your code:
Once you have created the meta tags, then you can easily add them to your website code. Meta tags are placed within the head section of your webpage. Paste the code you have created after the <head> tag but before the closing head tag </head>. Once you have done that save changes and your social meta tags are ready to go.
Once you add meta tags to your website, it should look something like this:
2. Using plugins to add meta tags:
If you use WordPress or other CMS programs to manage your website, then you can use plugins to add meta tags to your web page. Here are some WordPress plugins for meta tags:
- WPSSO
- WordPress SEO by Yoast
- JM Twitter Card
Tips for Optimizing Social Media Meta Tags:
You must use online tools to review how posts about your site would appear on social media sites. One issue you may face is that the image does not fill the full width of the feed. To resolve this problem, you should use a large image with a width that exceeds 400 pixels. However, the image should not be more than 5mb in size.
You should test different versions of an image to see which displays the best. Also, you should modify the image on each social media platform to appeal to the unique preferences of the network’s online audience.
Another issue that may occur is an older image being displayed when you’ve updated the meta tag. A fix for this problem is to clear the cached version of the OG metadata of the page.
Lastly, you should consider using different versions of meta tags for more control over how your post displays on different networks. Consider using both Twitter cards and OG or schema meta tags for the best results.







on
Great Post