These days, there is almost nothing that is not available online. Everything anyone could want, from food, technology and the latest fashion, is attainable through the internet with just a few clicks.
While the popularity of the internet has been rising sharply for over a decade, the last few years saw its ubiquity skyrocket.
With in-store shopping options limited during the height of Covid restrictions, more and more users turned to eCommerce.
In 2019 it wasn’t unusual for certain stores and brands to not offer online options. Just three years later, however, it’s almost impossible to find a store that only offers a brick-and-mortar location.
Everyone is online, and every brand and business has a website. While we all know what a website is and its basic functions, you might not know how they work and how important they are to create a positive impression on consumers.
eCommerce has changed so rapidly that it can be hard to keep up. Websites from even a few years ago look outdated, and in a time when appealing aesthetics and accessible designs are everything, failing to deliver can hurt a business’s bottom line.
In a world with hundreds of options for every product or service, it’s more important than ever for businesses to keep up with evolving technology.
It’s not enough to just have a website anymore; it has to be optimized to meet users’ needs and expectations.
This article discusses why having a correctly optimized website is essential and goes over several examples of innovative website designs and how businesses can achieve similar results for their own websites.
Websites and Web Design
Before we really get into it, let’s start with the basics.
A website is simply a collection of web pages with content for the users to access through a browser.
Traditionally, users accessed browsers through desktop or laptop computers, but these days more and more people are accessing the web through smartphones or tablets.
Every website has a unique URL, which users enter in a browser to access the particular site.
Respective individuals or groups will own these URLs to provide users with different kinds of services, products, information, educational knowledge, etc.
Computer scientist Tim Berners-Lee created the first website on August 6, 1991.
Users' expectations for websites have evolved a lot since the web was first created. These days, it’s essential for a successful website to feature a creative layout and design scheme.
A well-designed website will be both aesthetically pleasing and accessible to users, ensuring a positive experience when interacting with the site.
What is the importance of website design?
Designing a great website requires a lot of careful planning. Thorough consideration must be given to content structure, fonts, images, and brand colours.
The phrase “the first impression is the best impression” comes to mind when explaining the importance of website design.
For businesses, an attractive and well-designed website can show how much it cares for its prospective customers.
You might be thinking that functionality should matter more than looks, right?
The wrong design may make a website difficult to parse. Regardless of how fantastic your product or service is, users might just give up and turn to competitors if they become frustrated with your website design.

Attracts Visitors
As we mentioned, everything depends on the first impression.
When potential customers visit your website for the first time, the effort put into it demonstrates your level of care and commitment to meeting their needs. It means, the better and the more attractive your website is, the more loyal your customers will be, so you need to pay attention to custom WordPress web design cost and be sure, you're delighted with yours.
It all depends on the first five seconds. As technology and design progress, so too do user expectations. While websites that provide a great service with a less-than-attractive design could once be given a pass, that’s no longer the case.
Outdated or unattractive websites can negatively impact a business, directly reflecting on the brand itself. No one wants to give their time and money to a brand they feel doesn’t care about its presentation.
Benefits SEO
One of the challenges behind creating a website for your business is ensuring that the site is easy to find. You want potential customers to be able to easily discover your business, and the visibility of your website is crucial to that.
That is where SEO comes in.
Optimizing your website for search engines is a key way of ensuring that prospective customers know about your business. There are two key considerations when looking at the significance of website design and SEO.
The first is going over your website to ensure it meets the best practices for SEO. The architecture of your website should make sure content is easily accessible to both readers and search engine crawlers.
If no one can find your content, it’s not going to draw attention.
The next important consideration is user experience, which has a direct impact on SEO. The goal of a search engine is to display the most relevant content to users. Part of what they consider is how users interact with your website.
A poor design may drive users to quickly exit your site, which will negatively affect your ranking.
Creative and Innovative website layout designs
Now that you are familiar with how important web design is, let’s get into the good stuff.
A good website design includes a creative layout that offers a smooth experience to your visitors.
Here are some of the most innovative website design layouts to inspire your creative side.
Single Column Layout

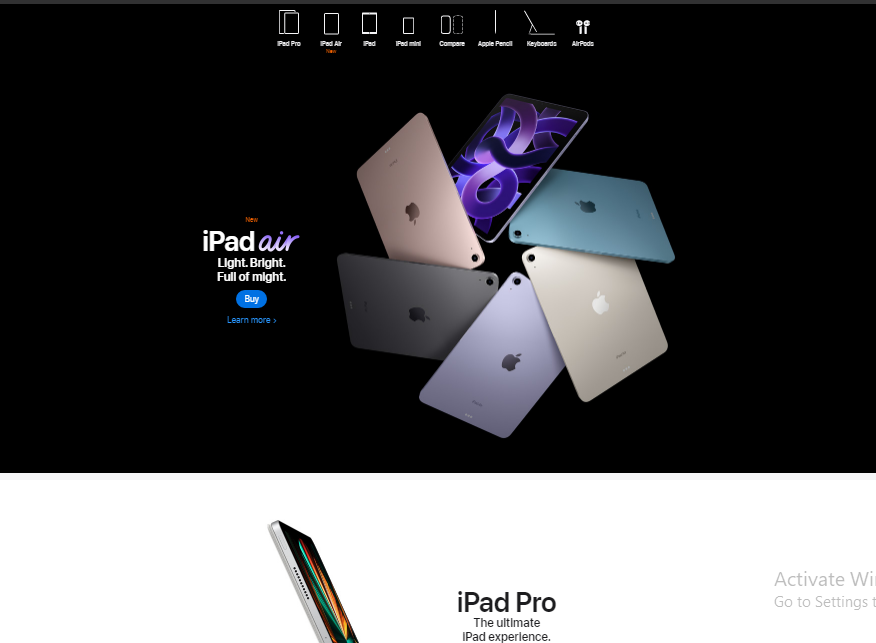
Source: Apple
One great example of a single-column layout is Apple’s iPad product page.
The page’s main content fits perfectly in a single column. The contrasting black and white design pushes users to scroll further down the website and make their purchases.
The page is eye-catching, easy to navigate and provides all the information a potential customer may need to know about the product.
Single-column layouts can offer a smooth user experience and are one of the best if you have an idea to create a long-from website. Apart from product lines, the type of websites can extend to blogs, articles or social media feeds.
Full-screen/content-focused layout

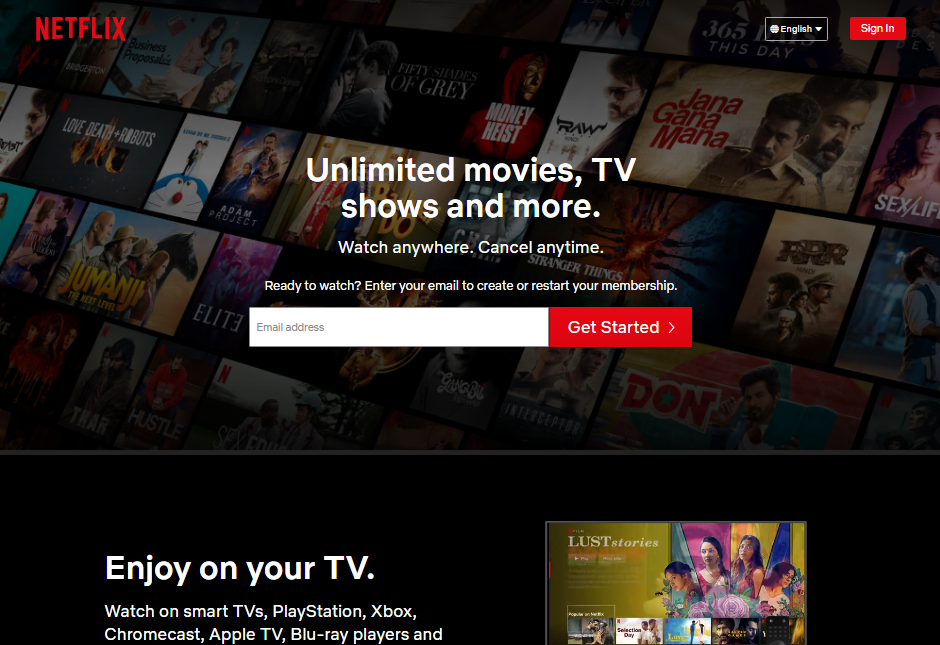
Source: Netflix
When it comes to a full-screen or content-focused website layout, Netflix is a popular example.
A full-screen layout can be eye-catching for a visitor as it draws them into a large central image.
Netflix is one of the best online streaming platforms and it uses the full-screen format to show off the visually appealing aesthetics of its popular shows and movies. The homepage is dominated by the image but still provides easy-to-use navigation, allowing users to discover great shows or movies with the help of a search bar.
To take full advantage of this imaginative website design layout, the image or video that you use should be of high quality.
A short descriptive text can also say a lot about what the website is all about. Businesses with a particular product or niche can use a fullscreen image layout design.
Split screen layout

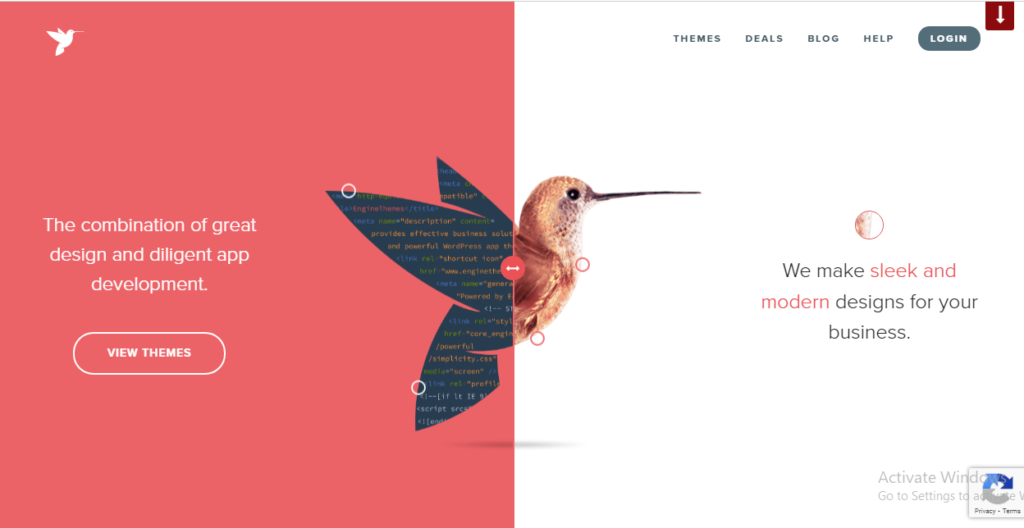
Source: EngineThemes
A split screen layout is one of the most innovative website layouts for grabbing users' attention.
The website of Engine Themes illustrates that the business offers two types of service - design and development.
It shows that both are of equal importance to the business and lets potential customers learn about the service that they provide.
Split screen layouts create a perfect balance for each section.
Pro tip: avoid including too much content in either section when using a split layout. Use a short sentence to describe what you have to offer.
Magazine layout

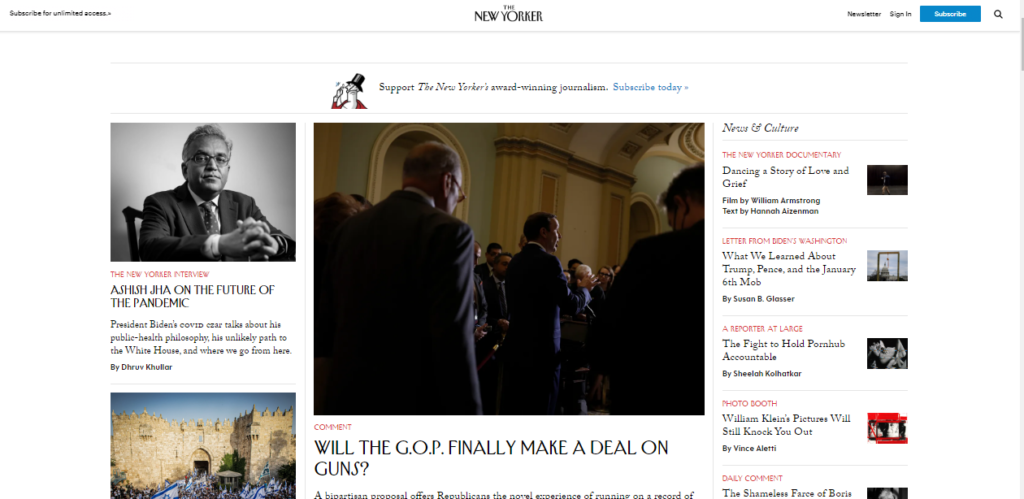
Source: The New Yorker
A magazine layout is used for newspapers or magazines to show different types of content.
The New Yorker is a well-known example of a magazine layout design. It showcases different stories and content excerpts. Similar to a newspaper or a magazine hardcopy, digital magazines organize the contents into separate columns, making it easier for the users to navigate.
Keep in mind that a magazine layout design may overwhelm the user if it becomes too cluttered. Too many items vying for a user's attention may make it difficult for them to navigate the website, so ensure to only feature a select few experts or images on the main page. This website layout can also have drawbacks when displaying them on smaller devices.
Asymmetrical page layout

Source: MultiMediaGuides
An asymmetrical layout is the opposite of a split-screen layout. It is one of the most popular website design layouts used.
The above website shows an asymmetrical layout, featuring two sides which are unequal in content, visuals and size.
This type of layout emphasizes one side over the other to catch the user’s attention. This allows them to identify between primary and secondary content.
Asymmetrical layouts are flexible and easy to implement. You can design and divide the screen however you please. Websites tend to use this layout with an image on one side and a call-to-action on the other to make the user click to learn more about that particular image.
Grid or box layout

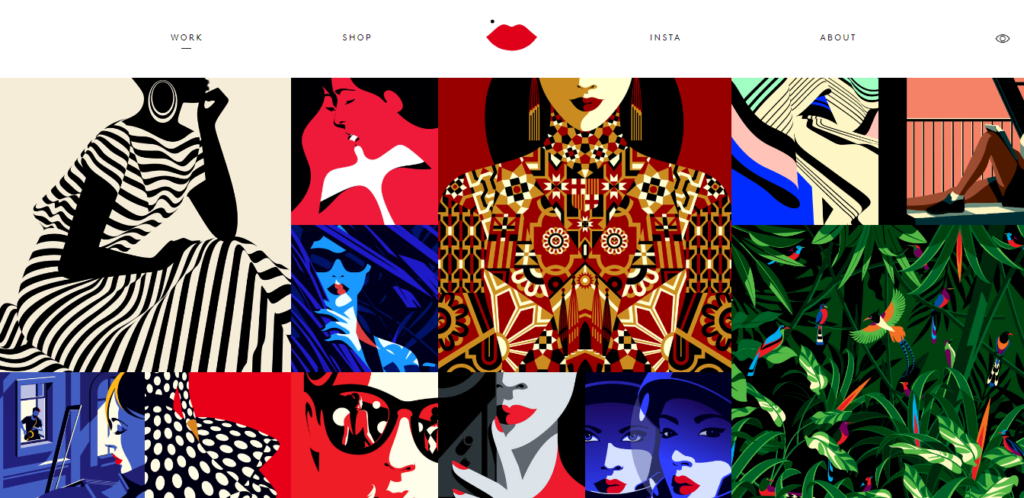
Source: MalikaFavre
Grid layouts are used for designing websites, like the name suggests, in a grid or boxes. This is one of the effective ways to help visitors find what they are looking for.
Maialika Favre is a website created by a London-based French artist. It clearly showcases the visual arts and graphics in a single frame separated by grids or boxes.
Grid or box layout designs combine multiple images into a single design. Try to add visuals that blend in all together, giving a unified look for the whole website. Grid or box layout designs won’t overshadow one another, making it easy for the visitors to navigate the website.
FAQs
Why is website design important?
An attractive, well-designed, user-friendly website can draw visitors to your website to increase customer engagement, generating leads and conversions.
What are the different elements of web design?
Website design elements include visual appearance, fonts, colours, content, usability, navigation and visibility.
What are the types of website layout designs?
The major types of website layout designs include single-column layout, full-screen layout, split screen layout, magazine layout, asymmetrical and grid or box layout.
What is the difference between a split screen and an asymmetrical layout?
Split screen layouts splits the design into two sides, displaying equal importance to both sides. Asymmetrical layout designs show two unequal sides having primary and secondary content.







on
Web design can be a tricky thing. You want your website to look good, but you also want it to be user-friendly and easy to navigate. And on top of that, you want it to be unique and stand out from the rest.
on
This is a great post I saw thanks for sharing. I really want to hope that you will continue to share great posts in the future.
on
I’m much pleased with your good work. you have good knowledge of article writing and this article is amazing. I am waiting for your next article…. Thank you so much
on
Hi Fiaz,
Really nice post, all of the layouts that you have shared are really cool and give a very professional vibe!
Especially Revol and Campos coffee.
Website represents your business its more like your online first impression! so its key that you have a good design.