Google makes changes and improvements to their algorithm quite often. They implement tweaks in order to finely tune up how search results are displayed. Just like Google, the web development world makes changes constantly to adhere to these best practices.
With the constant evolution, it's important for web designers and developers to keep their finger on the pulse.
If the following elements are incorporated into your website thoughtfully and carefully, not only will you be creating an incredible user journey and experience, but you will also be increasing conversion rates, which ultimately increases company revenue.
Unique Typography

The typography you use for your website determines the impression your visitors have about your business. When choosing the right typography for your brand name, you need one that can depict your brand image accurately. If you want a modern or young feel to your site, then sans serif may be the better choice.
However, the choice is based on your preference. When you're deciding on the right typeface, remember to think about the legibility, colour, and audience you're targeting.
The font you choose can also determine how you want to portray your messages too. Is it meant to be serious? Or fun?
Finally, keep in mind whether the font is compatible on all devices!
Videos and Patterns as a Background

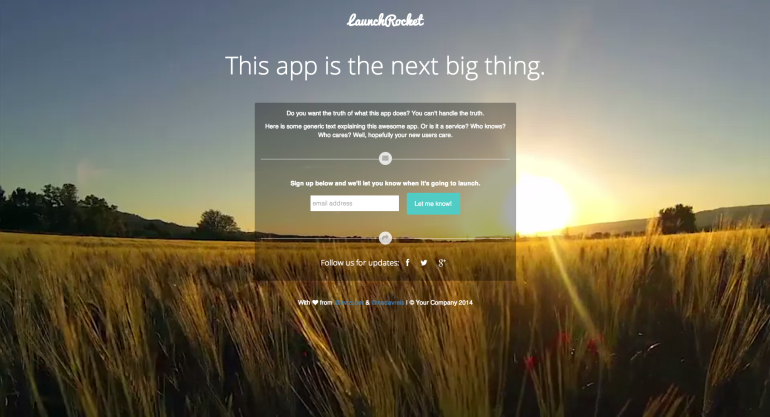
Visuals are one of the biggest changes in web design concepts. You'll notice that many websites have ditched the long homepage content in favour for a more appealing and eye-catching visual. In addition, many companies have opted for a minimalistic approach. They've rid of most of the texts on the page and implemented large photography or videos as the website background.
Whether it’s a background image or a video, it can help tell visitors what you are about and what you offer in an attractive and thoughtful way.
For example, this website uses an interactive video as their website background. They've eliminated most texts on their site. This way, they can focus the users on what they want, which is to interact and play around with the video.
These elements make it easier for the user to navigate, and more often than not, conversion rates will soar through the roof with this simple and effective change. In today’s technologically advanced world, no one wants to hit a homepage with reams of content.
Bold Colors
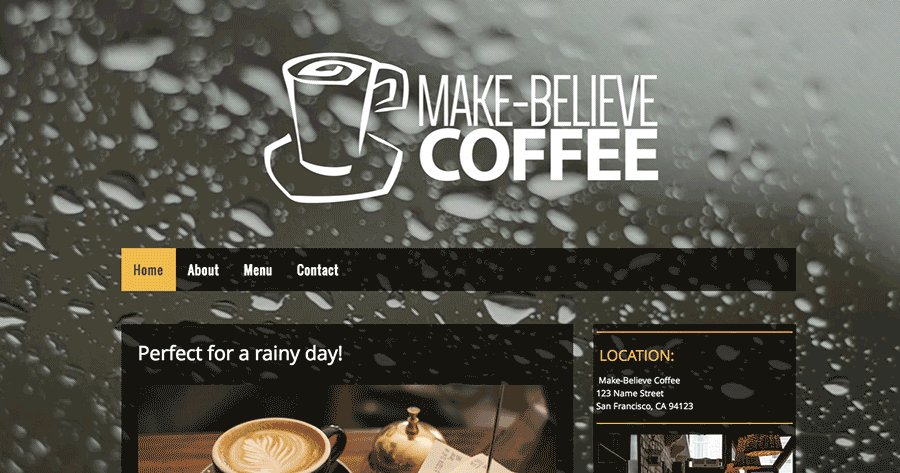
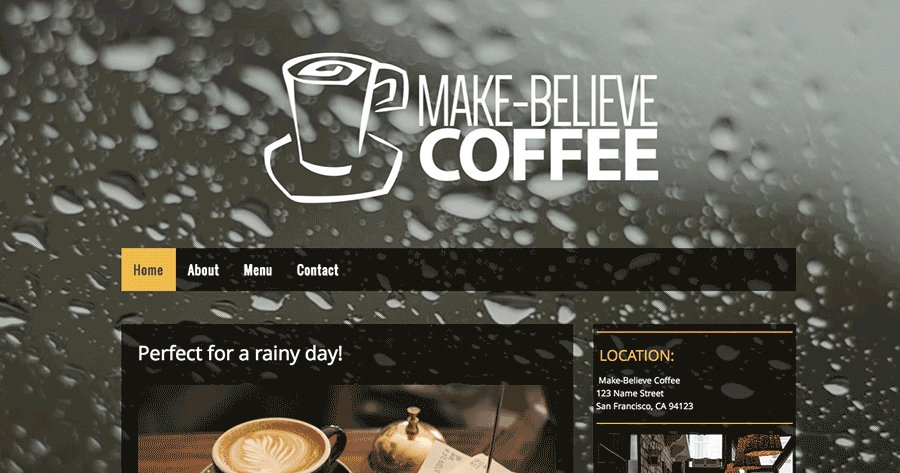
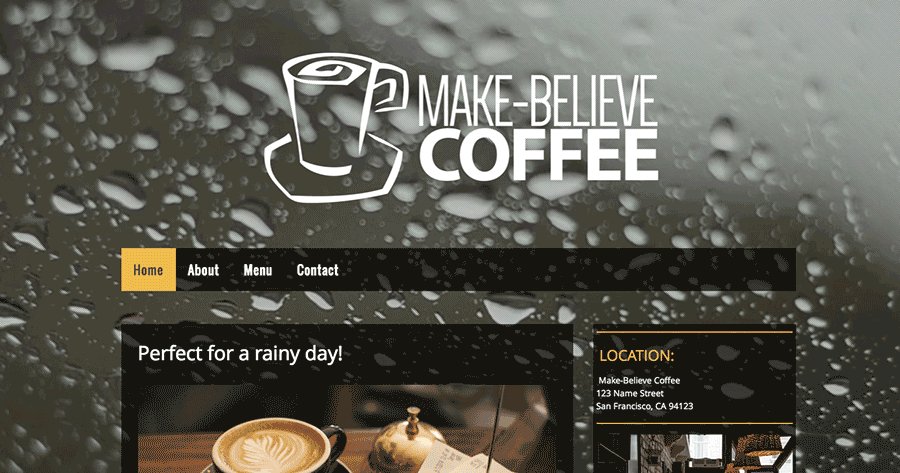
This is an obvious one. Colour plays an important role for your website. Choosing the appropriate colour combination can affect how successful your website is in retaining customers and keeping them on your page.
For example, companies like to use a bright or darker background and white font to make their words stand out. This contrast of colours make their messages pop.
Remember, a site needs to stand out at a user, but for all the right reasons. Using bold colors on certain parts of the site to highlight offers or products is a key part in attracting a potential customer to clicking and finding out more.
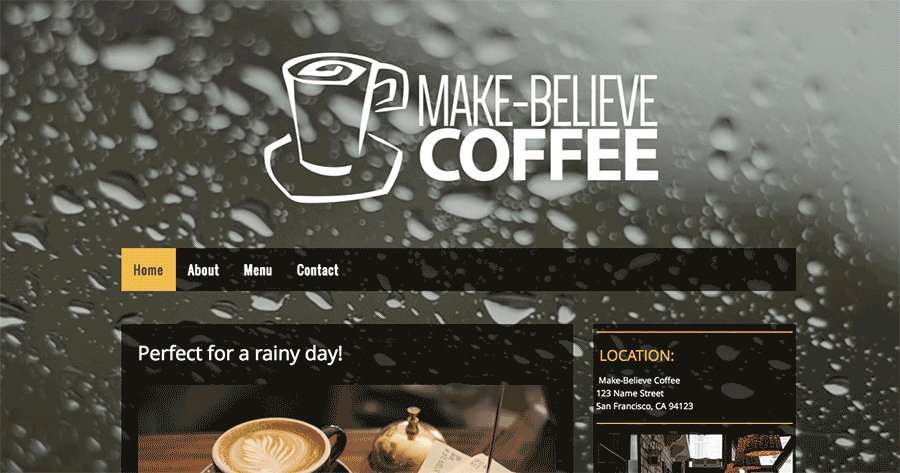
Vintage Look

Not every website can follow this element, but vintages look are certainly making a comeback in the web design world.
This unique design offers a classical and retro feel to your website. If you're looking to make your website more nostalgic, you can use inspiration from the 1950s, 1920s, Victorian era, and more.
As we mentioned earlier, a vintage website may not always work for all businesses. Our advice here is to play around with vintage themes, maybe split test the site to see just what an impact it has on visitors.
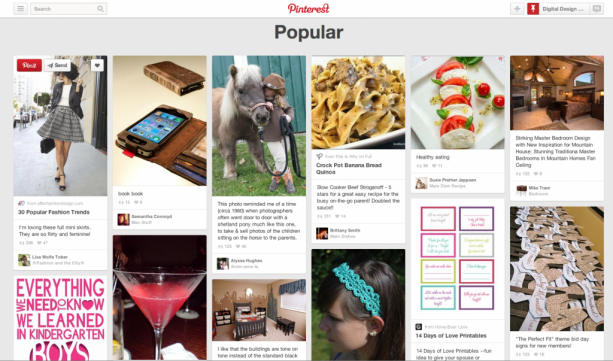
Card Design
If you're selling a product that relies heavily on visuals, then a card based web design will help showcase your products better. Much like pinterest, a card design will allow you to show your products side-by-side and offer the user a much cleaner experience.
The card design is exactly what the name entails. Products are showcased as cards or tiles on the site. Each individual tile focuses on a specific product. This is a great way to show several products on a page at once.
Large & Responsive Hero Images

Hero images are something that we briefly mentioned in the background video and images section above. These are usually high-resolution images that make up the entirety of the homepage, without the need for lots of content.
The effect these have on site conversion rates are huge, because you are essentially getting rid of all the clutter and distraction and offering the customer one homepage with a couple of call-to-action buttons on them. This is an element of site design that my company, Phoenix Web Design, is passionate about. We love that there is little to no content, no extra links and confusing navigation problems, or any scrolling on the page. It’s just simple and highly effective.
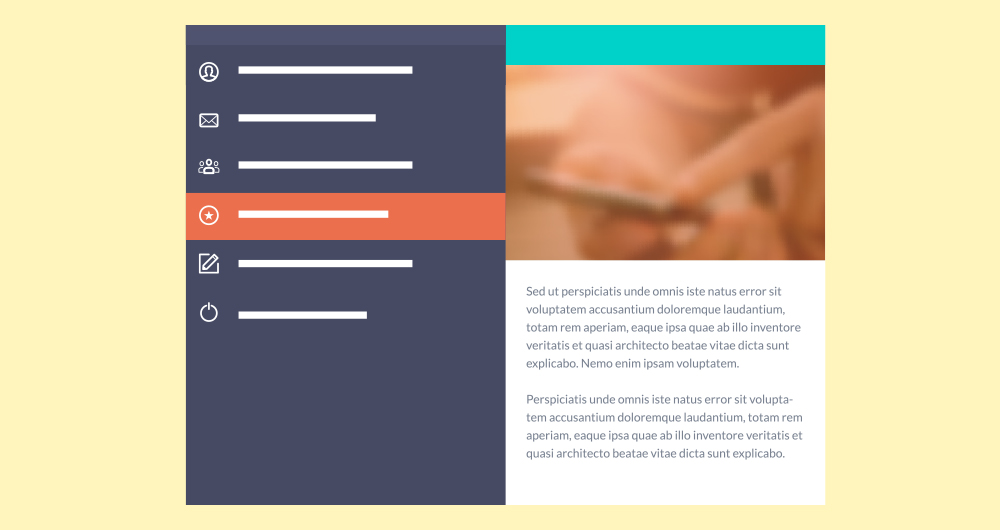
Flat Design

Three-dimensional designs were once a popular design feature on websites. However, things have changed lately and companies have ditched the shadows and 3D perceptions.
What you get from this is a clearer and easier to understand web page, and as we all know, websites are built for usability in mind. Not only that but you can also have sites load much faster without all the overly-technical aspects being present.
Flat Icons
If a flat web design just isn’t cutting it for you then you should think about the benefits of flat icons instead. These have become a standard practice and make your site look professional and easier on the eyes for the users as well.
Hamburger Menus

One of the most popular elements for mobile friendly sites is the hamburger menu, which usually consists of 3 horizontal lines at the top corner of a website. Once you click on the lines, a navigation menu will drop down or expand. This feature is widely used by sites because it keeps the page minimalistic. It’s clear, clutter free, and simplistic in helping visitors.
A hamburger menu also allows you to group more links within the menu. If a hamburger menu wasn't implemented, it leaves little room to apply navigational links at the top of the page.
You'll notice that Google has also implemented this on their pages as well.








on
Really Informative blog thanks for providing such information.
on
Thanks for these 5 tips. The problem with video though is that some geographical areas have slow internet, so to have a video as the all in all (like the site you linked to does), means that some people will have to wait for the video to load. We know that there is now an unofficial 3-seconds rule in which the average person will only wait for 3-seconds for a website to load. That means a high bounce rate and loss of potential traffic.
on
What great content and thanks for all the updates. I will have to get things going that require the modern day touch. I currently use 3-d type icons that I will upgrade to flat more eye catching icons. The videos and patterns as backgrounds is very cool and easy…thank you for these eye catching options.