Web design is ever evolving! From time to time, we have seen how the pattern changes - from single page screen fit size to elegant designs. As they continue to change and grow, web designers need to constantly adapt to these updates, lest they lag behind in the race.
A web design when set to live in the World Wide Web, becomes your brand representative online. So, keeping it updated gives out the impression that you are well advanced in time. However, this does not mean junking your site with every kind of design changes that is trending now. The key to giving your website a successful web design is when it makes user experience all the more easier. Your clients should not get confused by your art. You need to keep that in mind when you head on to tweak your site's outlook. Here are some of the new web design trends that most websites are opting now to keep both art and technology in sync with user interface.
Web Design Trends To Check Out And Follow
#1 - Responsive Web Design Is Your Number One Criteria
One year ago, responsive web design could have been a choice to doodle on. However, now there is no more room for you to think anymore. This is so because everyone is going responsive now. Why? Because websites can now be accessed through the smartphone, smart watch, tablets, etc. Having a responsive website makes it easier for your site to be accessible using only one URL. This way you will only be using one design template that will fit every frame. Without a responsive web design template, your web content would get a look like this below when accessed from a mobile device:
Without a responsive
web design
template,
you
would have
viewed this
paragraph
as thi
s when
seen
from
a
mobile
device
Besides, Google also recommends websites to go responsive since it makes their indexing task easier. So, why not opt for one if that gives a little boost to your search engine rank? In 2015, the number of smartphone users is estimated to be around 2 Billion. So, if you still don't own a responsive design template, you are indeed losing the show.
#2 - Scrollable Website Is The Trend
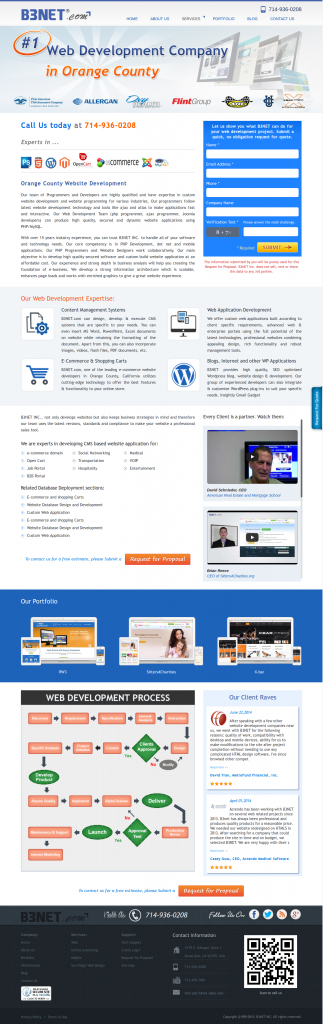
Earlier, the general notion was to have a one page, screen fit web page so that users do not have to put an extra effort into scrolling further down lest they get bored and skip the idea of going through the entire website. Now, most of the trends have decided to walk backwards. The popular trend for most websites is to keep the length longer. This is applicable for any page, be it the home page or the landing page. With the number of smartphone users on the rise, keeping the web page scrollable makes it easier for a visitor to keep on scrolling to read the details, rather than clicking on the option buttons for more. This makes it easy even for those, who tend to have a slow internet connection, to get to scroll down for more information. B3NET's web page shows you how it has cleverly used all the elements (like company description, service description, work-flow demonstration, lead generating page, etc.) on one long page.
Apple's iPhone 6 page also follows a scrolling page that uses the space to showcase every spec and feature.

#3 – Flat Design to Rock This Year
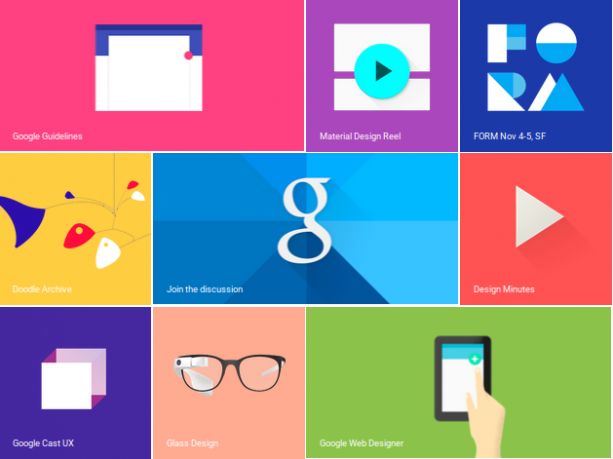
It has emerged separately in Microsoft UI language, in Google Material Design guidelines, in Apple's aesthetic direction, and now, flat design has emerged in full bloom. In fact, flat design has become a principle technique with the minimalist requirements that make websites faster, clutter free, lean, and more content focused. Google has unveiled Material Design as a new design trend, which according to Google designers, is mostly a flat design that combines elements like subtle gradient, animation and layering while achieving at the same time, the advantages that come in a flat design. This shows the flat design is headed as a whole to an all new direction.
#4 – Images and Typographies Are Growing Larger
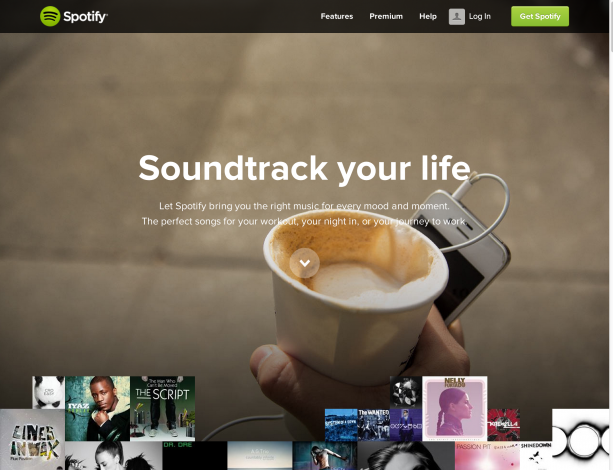
While stock images would likely take the back stage this time, high quality custom pictures would hit the spot light this year. Using custom images adds a personal touch to your website as they are real shots taken around your work space. People tend to psychologically engage more when they get to know you better. One of the major trends already in use by some websites and will continue to be in use, is using images for the background.
This not only makes the website attractive and personalized but hey, you can change your site's look more often to give it a fresh look.
Even typography seem to be growing bigger than before. This ensures that your viewer does not miss the whole point. Since action speaks louder, take a look for yourself how these websites have made words speak louder with font size.

#5 – Tell an Interesting Story To Start A Conversation Buzz
Agree that when you come across a website that has got an interesting story to read, you spend more time engaged reading around? Well this proves that content still reigns as the king. When you have an interesting tale to tell coupled with some animation, your website becomes more engaging and interactive than before. Pen is mightier still now, so use your pen (in other words your typewriter) and spin out an interesting story about how many leads you have generated, or if you have an interesting history then make it known. This influences the psychology of the viewer indirectly. Take a look at Basecamp's website for example:

#6 - Keeping It Simple And Minimal
This is what web designers are trying to keep with loading speed becoming a crucial factor now. Responsive web designs seem to have taken some of the problem on their shoulders. Nevertheless, many designers are trying to pay attention to every file size to ensure that websites get loaded faster.
Take a look at the web pages of Apple and Basecamp for reference, which demonstrate how a good web design does not always need to have an over hyped design layout. Keep it simple but make it loud-
That is what today's web design principle suggests.
# 7 – Take Fancy But Smart Designs
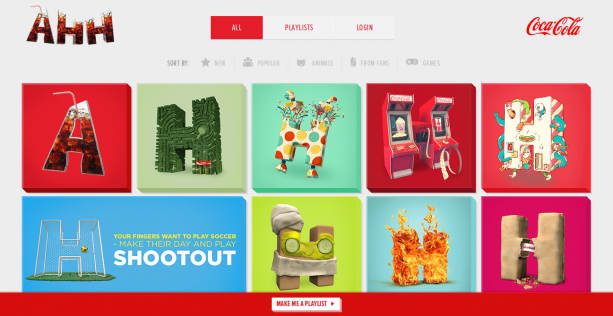
Yes and by this, card design is being referred to here. Pinterest has a card design template for its site that you can see to get an idea what card design is. It not only makes your website interactive, but also makes a site more organized by bringing both content and picture in one place. Besides, if you have too many information that seems to be overflowing, card design can arrange your entire website to make them appear within limited space, yet organized in columns. Such design is responsive, shareable, attention grabber and easily digestible. Coca Cola's AHH features a very amazing layout of card design.
Designs are there to transform your site's entire look. As newer design trends appear each year, it is left up to you to decide which trends are likely to make your site look smarter and engaging.











on
Content is still one of the most important elements of any website and sometimes overlooked as we get dazzled by the latest trends. In practice this means delivering content that users want and present in a way that is easy to read and navigate.
on
Well done, and great research.I was searching for the same information. I think in web designing world every designer should keep himself updated with trends. And this article will help them to do so.