The world population is around eight billion people. How many of them do you think make purchases online? As surprising as it may seem, 2.14 billion people worldwide buy products from the Internet.
The popularity of eCommerce, which has seen a sharp rise in the last few years, may be due to the consequences of COVID-19 and the rapid switch to remote shopping. Or it may result from natural reasons and the development of technologies.
The fact is that online shopping is more convenient than offline for roughly a fourth of the world’s population. This trend will stay with us no matter what—experts even expect these figures to rise.
But not only the number of potential online customers is growing. The competition is also intensifying and creating new challenges for online merchants.
You may have similar products, prices, or a geographic presence to your competitors. How do you make the business stand out? By providing a pleasant shopping experience with UX/UI best practices.

UX/UI design ensures customers get from one point to another without friction. It may cover eCommerce navigation UX, product search, shopping cart, etc.
In this article, we’ll bring up some pointers on organizing the store to meet the UX/UI trends in 2022 and beyond.
What Customers Expect to See on the eCommerce Website in 2022
1. Personalization: Adjusting Content to Users
The first trend under consideration is personalization. What does it mean to personalize a website? It means providing a tailored experience to users based on their data: location, previous views, purchase history, preferences, and habits. Website owners should display dynamic content that adapts to these parameters.
Personalization is crucial for online retailers. It helps visitors feel special and increases their desire to buy from the brand. Consider the following statistics:
- Having brands understand their individual preferences is vital for 66% of consumers.
- The ability to comprehend individual needs boosts loyalty in 70% of cases.
- 71% of consumers are frustrated by impersonal brand communication.
As you can see, personalization not only gives you a competitive advantage, but it’s also one of the most common things visitors seek during online shopping.
With Amazon and other eCommerce giants raising the bar in the industry, falling short of the customer’s expectations can divert dozens of potential clients.
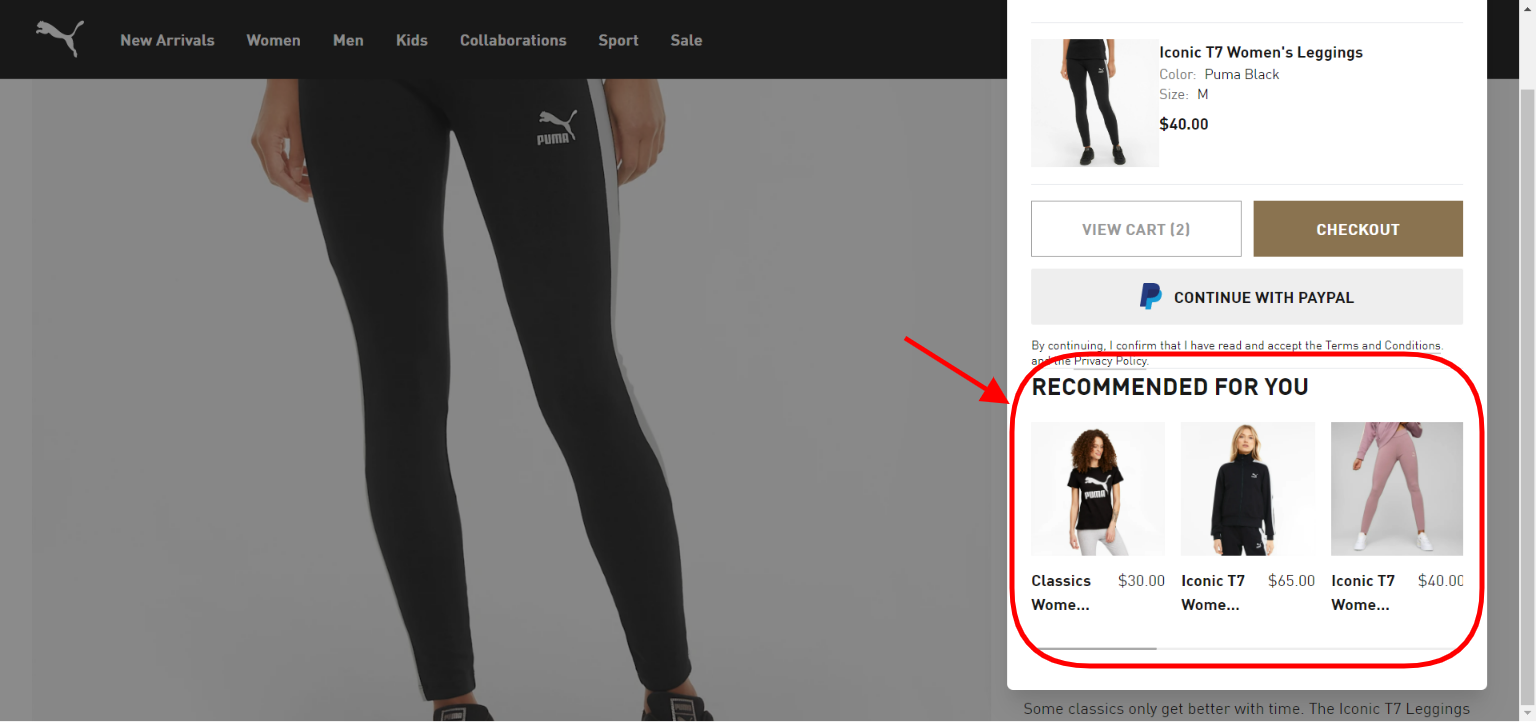
Website personalization includes a number of things, including cross-selling blocks to offer goods people may like.
Check the screenshot below from Puma. The merchant shows the “Recommended for You” section after adding a product to the cart;

Personalization can also include anything from displaying season and location-specific goods to changing the homepage and navigation based on visitors’ interests and more.
2. Mobile-Friendliness: How the Store Looks from Smartphones
Next, you need to determine whether your store satisfies smartphone users. Mobile UX is one of the most widespread trends taking place today.
Mobile devices account for 68% of retail traffic and 54% of revenues. Your task is to ensure mobile-friendliness to enhance the user experience.
For this purpose, website owners develop adaptive or responsive solutions. These approaches vary in the way of creating websites:
- Adaptive design entails building separate templates for widely-used devices. The website detects the users’ screens and adapts the content to take the needed places on the page.
- Responsive design, in turn, takes one website version and changes its layout based on the user’s viewport. The content takes the free space on the page or shrinks to fit smaller screens.For example, a desktop website may have four navigation columns, while a mobile one will have three due to its smaller size.
Online store owners understand the importance of mobile UX. As a result, emerging eCommerce websites follow the mobile-first approach: developers create a mobile version of the website with all the peculiarities of smartphones in mind.
Some of the standard UX/UI guidelines include:
- A “less is more” strategy;
- Placing buttons in a thumb-friendly zone or at the bottom of the screen;
- Increasing the button size to be convenient for small screens;
- Long scrolling of product pages.
The bottom line: eCommerce will be at the forefront of online shopping.
3. Minimalism: The Less, the Better
Let’s admit it. Overcrowded and gaudy websites look outdated, as if you accessed them somewhere at the end of the 1990s. An online store should direct visitors to one goal. They should place items in the cart and purchase them.
The general rule is to create as few steps as possible to complete a customer journey. That’s why minimalism is a trend for 2022 and beyond.
Minimalism in UX/UI design includes various aspects:
- free space;
- bigger images and photos with as few things as possible;
- cutting down on unnecessary content;
- simple elements, such as colour palettes, fonts, and effects (known as a flat approach).
These principles relate to the website’s appearance, including the top menu, home page, product catalogues, and more.
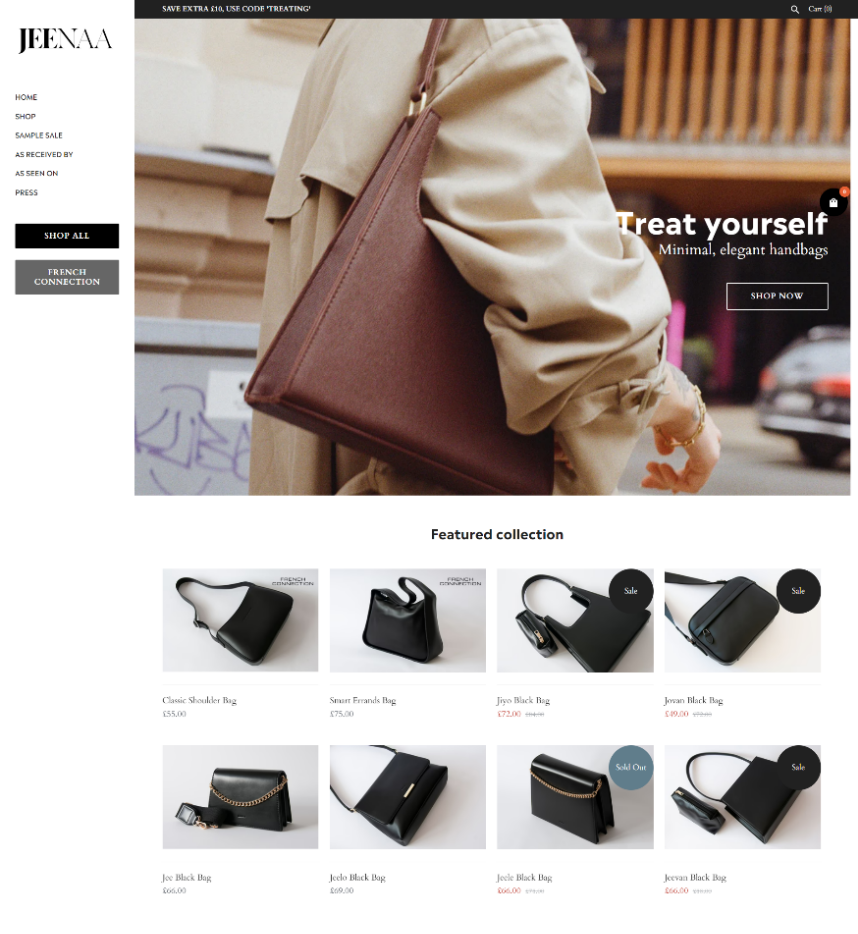
Take a look at the home page of the Jeenaa online store:

The main idea of this home page is to keep things clean and simple. We see large images, a simple menu, and massive grids with clear navigation to guide the user to the needed page.
By the way, I’d like you to direct your attention to another eCommerce UX/UI trend found on this page; it’s a vertically aligned menu.
Such menu type reinforces the idea of mobile-friendliness. More and more eCommerce websites choose to place their navigation this way and refuse a horizontal menu.
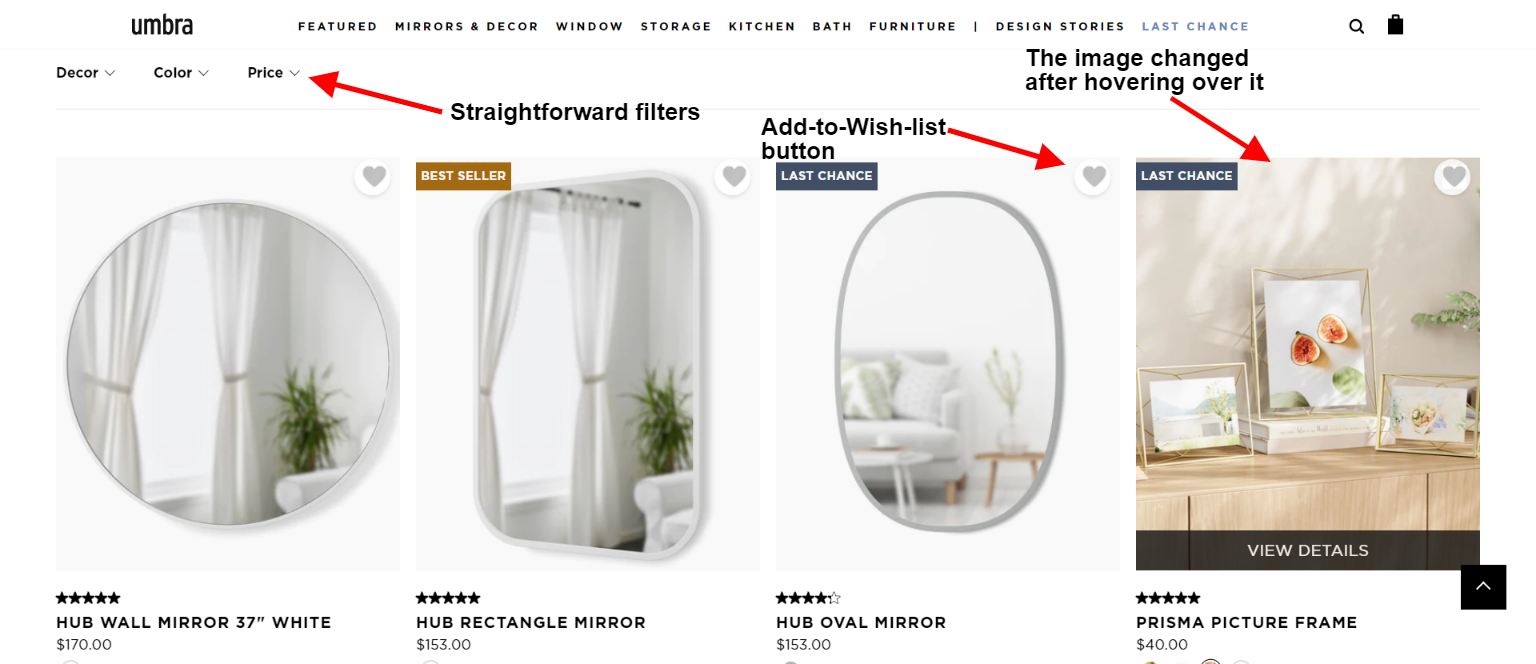
As for catalogue pages, you may follow these tips to achieve simplicity:
- larger grids;
- fewer items per row;
- bigger images;
- showing more than one product image when hovering over the photo slot;
- keeping only essential product information: the price, the name, or the possible colors;
- limiting the filtering options;
- placing a wish list button to add a product without going to the product page.
The Umbra store follows these principles, as seen in the screenshot below.

4. Chatbots: Providing Ongoing Support
Chatbots are another prominent trend in 2022. The chatbot market has grown by 92% in the past few years, making them the fastest-growing brand communication medium. What are chatbots?
These are programs running on the website to perform several tasks:
- answering customers’ questions;
- assisting with product search;
- providing style guides;
- booking an appointment, and so on.
Why do online stores implement chatbots? The main benefit is that they operate non-stop. You don’t have to wait in a queue to resolve an issue.
There is also no need to leave a message and wait for the store to open.
Working outside business hours allows chatbots to handle requests from various time zones. They can leverage artificial intelligence to understand the emotions behind a message or translate a text into any language.
The first generation of chatbots was rule-based. They used preset scripts to comprehend the input and return the response.
Such chatbots offered buttons to choose the needed option. Or you could type in the request in the window, and the system would analyze keywords from the message. Command-based chatbots were inflexible and might provide irrelevant results.
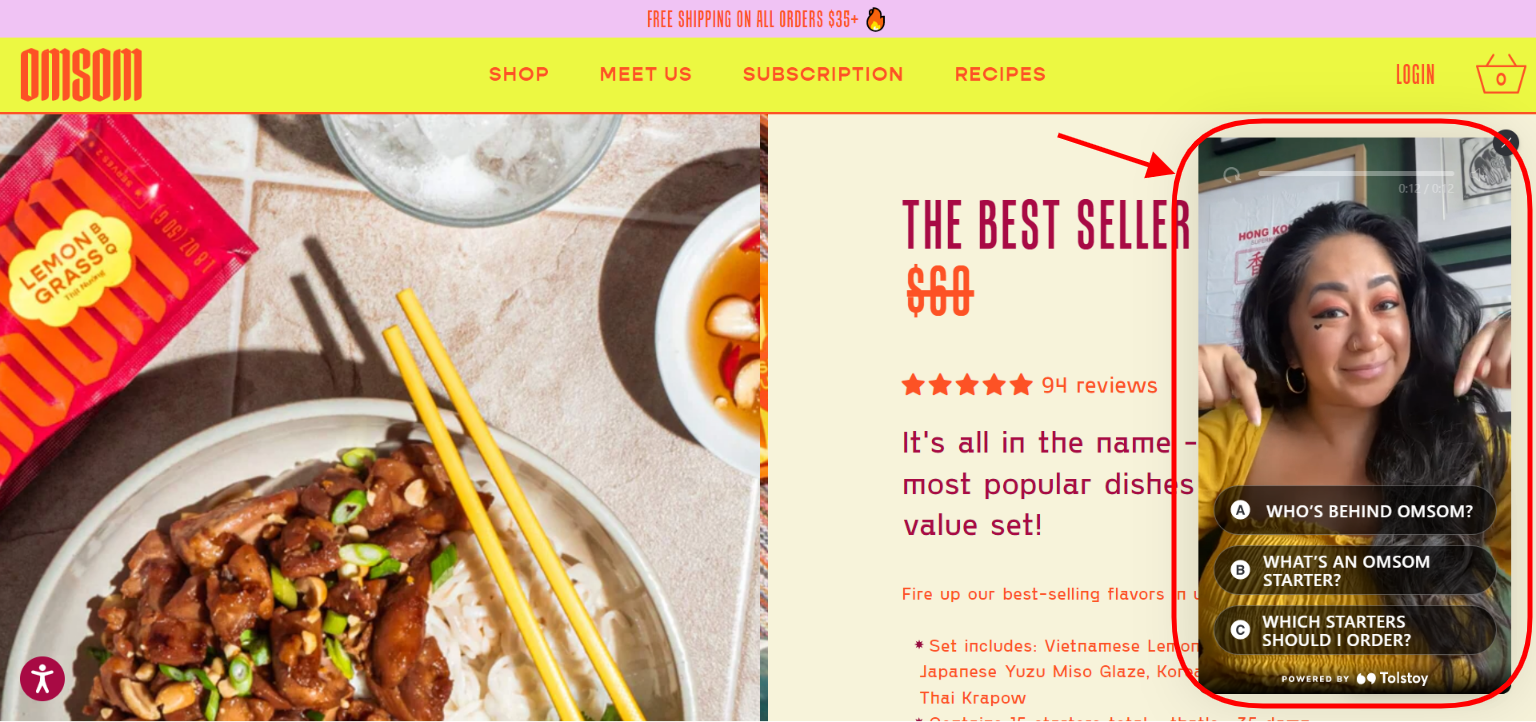
Here is how the Omsom store improved its chatbot by accompanying it with videos. Although you can’t type in the request, you stay engaged thanks to the entertaining content:

Due to dissatisfaction with rule-based solutions, a new generation of chatbots appeared. These are AI and ML-powered technologies. They mimic human communication, understand the context, and learn with time.
Such chatbots are more flexible and powerful in resolving various problems without human intervention. As a result, you can free the staff for other tasks rather than telling about business hours or item availability throughout the day.
5. Voice and Visual Commerce: Blurring the Line Between Online and Offline
The biggest flaw of online shopping remains the absence of real things. The monitor may distort the product colour, and the size may change from one brand to another.
How do you pick the most suited item? That’s where you can assist buyers and provide AR (augmented reality) and VR (virtual reality). A case in point is virtual try-on.
This technology analyzes the information from the camera and applies a product or its 3D model to the picture. So you can test a new lipstick or hair colour or place an artificial sofa in the room. AR/VR helps online businesses overcome certain limitations. You can ensure more interactivity and engagement compared to plain texts and simple graphics.
As technology develops, it enables clients to use voice to shop. People can utilize virtual assistants like Siri, Alexa, Google Assistant, and Cortana to order goods and deliver them to their homes.
Add a voice user interface into your UX design as a starting point and spend money on voice search optimization for your eCommerce website.
Traditional text searches rely on phrases. In comparison, voice search is about understanding complete sentences. Bear in mind the peculiarities of voice search and incorporate keywords in the form of questions.
6. Product Builders: Creating Unique Things
Another way to personalize the shopping experience is to enable product configurators on the website. This functionality allows users to create items to their taste. Plus, they can also see the price changes in real-time depending on the characteristics added to the product.
You can customize everything from cars to clothes. The degree of flexibility can also vary. You may let customers tweak the materials, colours, shapes, etc. You can even provide the possibility to add unique signatures or symbols to items.
Customization is unquestionably a costly endeavour. Offering different variants of the same product takes time and money. The online store needs to allocate resources to provide new possibilities.
But by providing customization, you may find out the most crucial information about consumers, including who they are and what they actually want. You can better understand users’ expectations of your product, such as:
- Which popular features should be incorporated into the main product?
- How should you update pricing or development strategies?
- What tricks can increase customer satisfaction and retention?
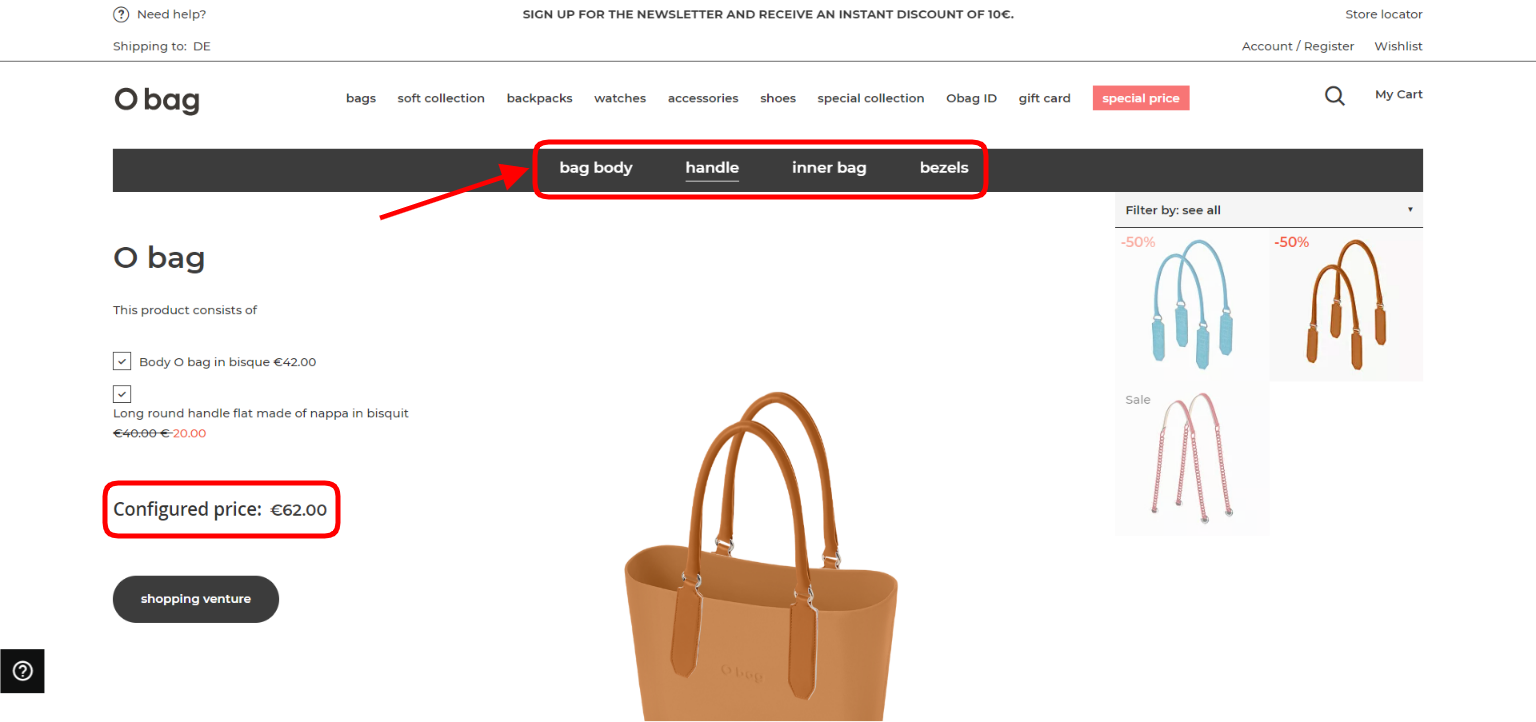
Let’s see this functionality in action on the O Bag online store. You can pick the best-suited item and check how your choice impacts the total cost step-by-step.

7. Headless Commerce: Greater Flexibility
Another trend for building online stores is going headless. Traditional websites rely on frontend and backend interconnection.
Any new front end feature requires developers to edit the back end to ensure everything works. For example, you want a new AR/VR widget in the store. Coders will have to switch back and forth, postponing the product launch.
Headless commerce is a new approach to developing eCommerce websites with the front end separated from the back end.
It lets online merchants connect various channels to a single platform and ensure a polished omnichannel experience.
Headless commerce is tied to the rise of the Internet of Things. More and more objects connect to WiFi and support website browsing. So you can easily create a flexible store on smart fridges or other IoT devices and reach larger audiences.
Headless commerce streamlines the introduction of new features. It’s possible thanks to the unchained front end and back end. You can add a new widget or change the button colour on the front, for example, without editing the back end.
It’s essential for large online stores that want to outperform their competitors and be faster to satisfy shoppers.
Conclusion
We reviewed the most important eCommerce UX/UI trends and emphasized the advantages of following them. In short, UX and UI ensure the online store is straightforward and user-friendly. They make the shopping experience pleasant and encourage visitors to convert into purchasers and return to the store in the future.
A polished design and contemporary functionality can increase customer satisfaction, your chances of closing the sale, and the store’s success.
And if you manage to get loyal customers, they will provide you with new shoppers by sharing recommendations and positive reviews. And all these become possible thanks to recent UX/UI trends, including:
- displaying personalized blocks;
- developing mobile-friendly websites;
- sticking to minimalism principles;
- implementing chatbots;
- enriching digital experiences with voice and visual advancements;
- enabling product customization;
- boosting websites with headless commerce architecture.
Interesting in learning more about optimizing UX/UI on your eCommerce website to maximize customer satisfaction? Reach out to a TechWyse expert today.