Welcome back to the second part of my article on building a website. Here, we’re going to focus on how you can execute the project, while building the relationship with your client in a strong way.
So it Begins
At this point, you got them to agree with a budget, timeline, and a certain vision or digital strategy that you can execute.
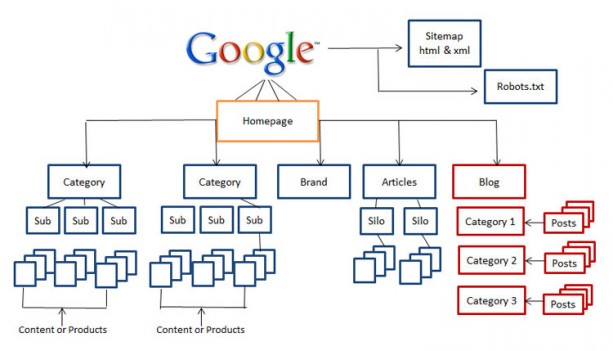
1. Website Architecture
First, you should map out the architecture of your clients website.
I personally like to map the existing architecture of the website because down the road, it helps in defining what content you would like to keep and transfer to the new site. In addition, this will allow you to determine which third-party or client links will stay. Once you are able to map the current structure of the website, you can create a new architecture for it.
All that research and familiarity with their industry is about to pay off. Don't be shy! You can always take out some of the things or push it for phase 2 or 3.
This way, it will show the client that you're thinking into the future; accommodating growth and anticipating needs.
2. UX and Wireframes
Congratulation, you got your architecture approved!
But wait, you're not starting the designs yet. Now, it's time to get the approved user flow and targeted customers/visitors in the game.
Pick major pages that you need to get approval on regarding UX and wireframes. I recommend Home page, one or two inside landing pages, section page and for sure, the standard content page. This will really depend on the complexity of the architecture. Do not create a wireframe for the whole site unless it is really, really needed. I would say this would happen very rarely.
3. Copy Deck
At this point, you are deep into the tunnel but feeling a breeze from the other side. Now, you want to create a copy deck based on the approved wireframes and UX.
I like to use multiple column documents when there are additional languages for the website.
When you're creating the copy deck, you will want to copy all the existing content that is being transferred to the new site from the old one as well. Remember to include an explanation for all the links, forms, and etc. that are you trying to migrate. This is a very important document for developers, as well as the client. Never have more than one copy of the copy deck in circulation. I recommend to save it as a new version before you add changes. The same goes for the client side. If you file this properly any changes down the road will be a breeze. Copy and design phases can happen in the same time most of the time. So once you are ready with designs copy is completed.
Never have more than one copy of the copy deck in circulation. I recommend to save it as a new version before you add changes. The same goes for the client side. If you file this properly, any changes down the road will be a breeze. Plus, the copy and design phases tend to happen simultaneously. Therefore, once you are ready, the design copy is also complete.
4. Design Phase
If you carried out all of your steps correctly, this phase will be easy. Based on the approved digital strategy, the UX, architecture, and wireframes design can begin. You might have a sub-phase here if the client agreed to a brand exercise.
Make sure you deliver what you have committed in the contract. I usually do 2 sets of feedbacks before a final approval. In addition, ensure that the client is aware of the stage that you're in for the project. This way, there won't be any surprises between you and your client.
5. Development
All the documentation should be ready to be given to the production team. I like to deliver an alpha site first. Once we get feedback on the alpha site, we can create a beta. Both of these are usually hosted on production server. In Alpha and Beta phase feedback should be around adding more copy or changing copy. No design or functionality changes should be required. If it happens some of the steps from before were missed or not done properly. Once feedback on Beta is received move the website for the final approval on the hosting server and do one more time QA.
Both of these are usually hosted on the production server. During the alpha and beta phase, the feedback received should be around adding more copy or changing the copy. There shouldn't be any design or functionality changes because we've already mapped them and created them in the earlier stages. Once the feedback on beta is received, move the website onto the hosting serving for the final approval. Don't forget to do a final QA!
6. Launch of the New Website
It's the big day! All the hard work is about to pay off! However, keep this in mind. Never launch the new site on Fridays. I'm also not a big fan of site launches on Thursdays either, unless you have 24/7 support in place.
4. WORKING ON YOUR RELATIONSHIP
With any services that you're offering to a client, you need to build a strong relationship with them. This way, they will want to come back for more business or refer you to their friends as well. A happy client and healthy relationship is important to continue gaining business and revenue. Here are a few things to keep in mind when to create that long-lasting relationship.
1. Post launch
You did your homework in phase 1 by outlining and documenting the process and time required during this phase.
Therefore, this phase should last approximately 2-4 weeks and in some cases, up to 3 months.
During this time, you want to be there for your client the whole way. Answer any questions and concerns they may have.
2. Having a Post Mortem of the Project
This is sometimes hard to hear. We are all people and we all have different personalities. What you thought went well might not work for the client, but they didn't say anything. Sometimes, there could be miscommunication on the project. So, make sure you have an open conversation and LISTEN to them. It is very important to grow this relationship as a company. Don’t take it personally and learn from it.
3. Sky's the limit
Now with the proper website in place, sky's the limit. Guide your client through the world of digital marketing with all of the other products you can do for them. SEO, Marketing campaigns, PPC, AdWords, etc. It's really up to you.
Guide your client through the world of digital marketing with all of the other products you can do for them. SEO, social media marketing campaigns, content marketing, PPC, AdWords, anything that can help boost their online presence and bring revenue for the client. It's really up to you in providing them a tailored marketing strategy for the beautiful website you've just built.
If you're reached this far into my article, then you are now ready to do things right. I am sure you might have questions like, "how can I achieve this with minimal staff members or on a small budget?" Don't worry, I hear you. I've been there, done that, and live to write about it in my future blogs.
Until then, “Olya out.”
![The Guide To Building A Website [Part 2] – Execution And Strengthening The Relationship](https://www.techwyse.com/wp-content/uploads/2016/01/The-Guide-To-Building-A-Website-Part-2-–-Execution-And-Strengthening-The-Relationship.jpg)