It’s pretty safe to say that the majority of people these days are truly addicted to their phones. We often reach for our mobile device first thing in the morning and many of us spend countless hours scrolling through social media apps, emails, and more on these tiny screens.
But people are using their phones for far more than just asking Siri for directions and posting photos on Instagram. More and more, customers are turning to their phones to make purchases on the go. According to Statista, 82% of shoppers have made a purchase from their mobile device and over one-third only use their phone to shop online.
Obviously, it is quite clear that the use of mobile devices is only growing among consumers. Therefore, businesses need to go the extra mile to make sure their websites work well (if not better) on mobile screens.
True mobile optimization takes things a step beyond just shrinking down your website’s design to fit on a smartphone. It needs to be done to support the CX in a way that leads to more conversions.
The strategies and elements that work well on a desktop website version may not be as effective on mobile, and there are some key design features that are absolutely necessary to increase the number of mobile conversions to an e-commerce site.
Let’s dive in.
A Mobile-Optimized and Responsive Platform
As more customers are using mobile as their primary search option, it is important that your website’s e-commerce platform is mobile-ready. This means that your design should operate similarly on mobile and desktop for consistent branding purposes.
Customers should have a similar positive experience from using either option. The connectedness should also be seamless. For example, if they create a customer account, their browsing history and shopping cart should be saved on every device they use.
There’s nothing that sends customers away faster than when a website doesn’t fit their device properly. According to Google’s report, 40% of customers will leave a website immediately and visit a competitor’s if it is poorly designed for mobile.
Your e-commerce website should also be responsive, which means that it automatically knows the type of device that a visitor is using (whether it be a laptop, tablet, or smartphone) and instantly optimize the size and layout for that screen.
Finally, be sure that every detail of your mobile site is optimized for Google search results, including visual elements. Google has recently made changes to their search algorithm to base page authority off of the quality of both the content and the images on a webpage.
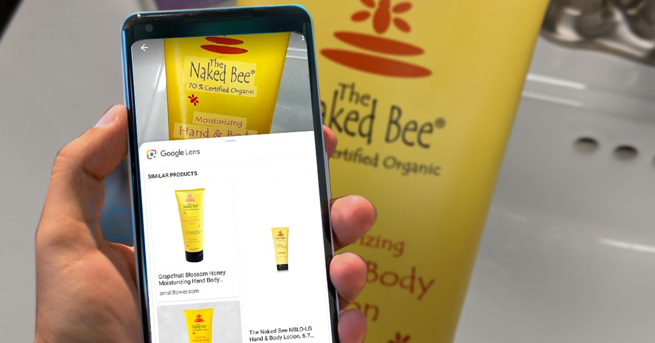
Google Lens also allows customers to search for buyable products based on images. They can even take a photo of a product with their camera and Google will instantly display similar product options that are available online. Therefore, it is essential that your image tags for every product photo on your website are optimized for this type of visual search.

One-Hand Accessibility
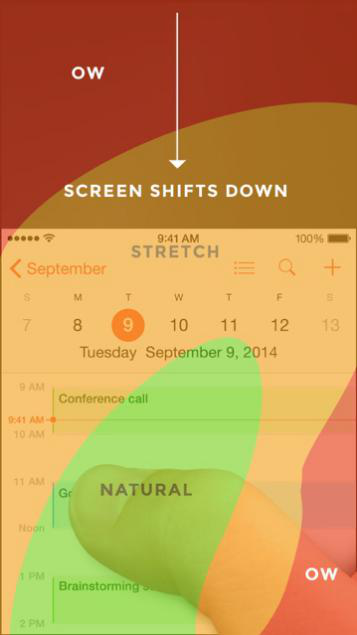
Most of us use one hand for the majority of things we do on our phone, besides typing. However, many e-commerce web designers seem to forget about this fact when creating the mobile version. It is quite frustrating to arrive to a website with small CTA’s that are out of reach from your dominant thumb. This inconvenience could be enough to drive customers away.
Try to design your mobile website in such a way that a customer could comfortably navigate using just one hand. A rule of thumb here is to, well, keep things close to the thumb. Try to keep the majority of your most important CTA buttons towards the left bottom or middle side for the screen for easy access within the natural and stretch zones.

Digital Wallet Payment Options
The reason why so many customers are using their phones to buy products is because of speed and convenience. These devices allow us to buy a product anytime and anywhere, and oftentimes, many of these purchases will be impulse buys. In fact, 42% of mobile shoppers admitted they are more likely to make a quick purchase on a whim when using their phone.
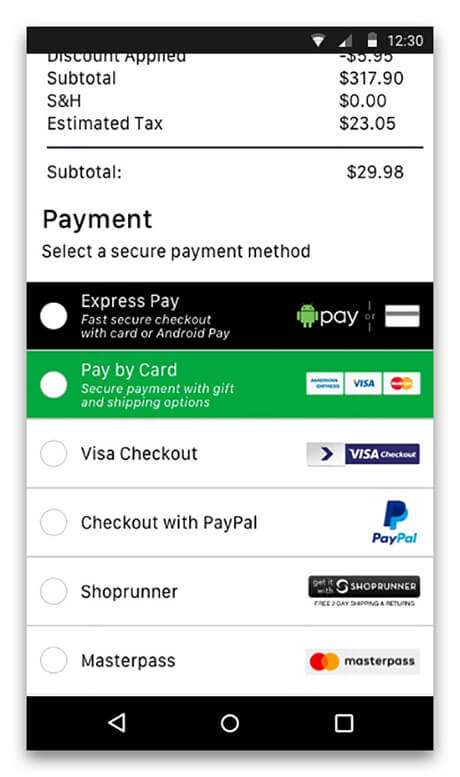
By making your mobile website’s checkout easier and faster, you can increase the chances of these impulse buys and grow your conversion rates. Incorporating digital wallet options like Apple Pay, PayPal, or Android Pay is a smart move for enhancing user convenience. Additionally, ensuring secure transactions is crucial, and this is where integrating Global Business Verification Services can be beneficial. Such services help in verifying the authenticity of businesses globally, adding an extra layer of security to digital transactions, and building customer trust in your e-commerce platform. Nevertheless, it is important that you comply with the Know Your Customer regulations during digital payments. For this, you can integrate KYC compliance software with the mobile website. It will help you verify the customer's identity and boost payment security.
 Social Media Integration
Social Media Integration
Social media is playing an increasingly influential role on e-commerce conversions. Nearly 40% of consumers and 54% of Millennials use social media to research and find new products. Furthermore, 27% of shoppers reported they have bought an item directly from a seller’s social media page.
In an effort to make your website’s design more optimized for mobile experiences, make sure that it’s integration with your brand’s social media channels is a top priority. Links from buyable posts or embedded links should bring customers directly to a product or checkout page for a fast purchase.
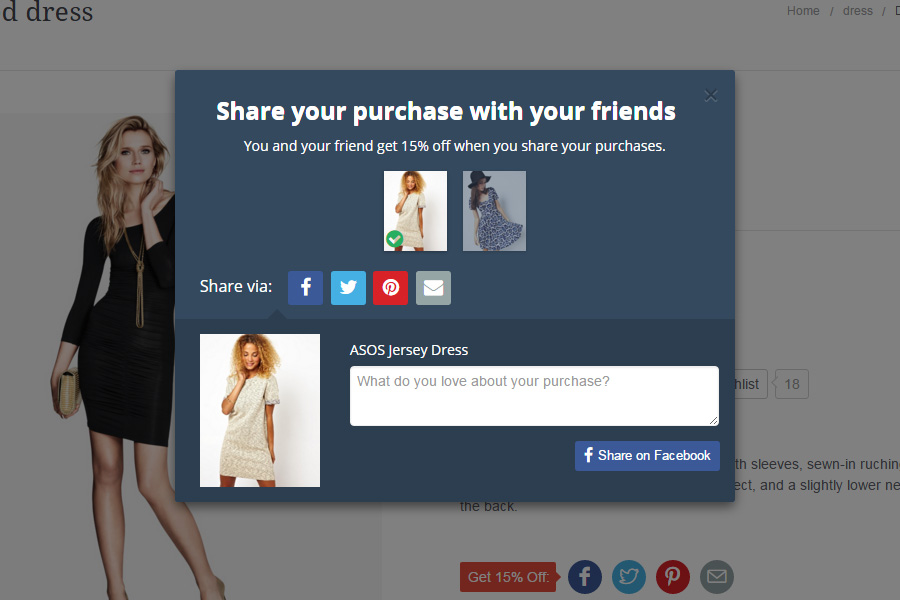
Keep your website and social media closely connected as well. Include links to social images on your website and allow customers the option to share their purchases or affiliate links to their personal social pages for some great word-of-mouth marketing.

Conclusion
There is a lot that goes into mobile optimization. Every detail plays an important role in conversions. As always, be sure to keep your customer’s experience in mind when designing your mobile e-commerce site. Ensure that everything will automatically fit their screen and make the shopping process as simple and fast as possible for higher conversion rates.






on
Hello,
Thank you for sharing this blog about feature of eCommerce Website Needs to Increase Mobile Conversions. This is really helpful for every E-commerce owner.
Thank you once again!
on
Thanks for sharing your post..
on
As we know E-commerce Websites are the new trend in the world, that’s why told in this article these four features E-Commerce Website Needs to Increase Mobile Conversions. I want to say this article is very informative. thank you
on
Good article.Thanks for providing such a valuable information
on
Nice article to read.Gained valuable information from your article.Thanks for providing such a valuable information
on
The opportunity to attract and convert more mobile visitors is huge; as we all know that the use of mobile devices among the consumers is growing rapidly. The e-commerce industry is seeing rapid growth, many brands struggle to boost their e-commerce conversions. It doesn’t matter how well you market your brand and how much traffic you get, you are not likely to get sales with poorly optimized product pages. This article have shower the light on that really why e-commerce websites needs to increase mobile conversions and I have found this article an interesting and an amazing one and would like to read more such articles in future.